使用yeoman生成MEAN全栈项目
首先要在全局安装nodejs、git、yeoman、bower、grunt、mongodb
nodejs可以去Nodejs官网下载下载对应版本
git可以去Git官网下载下载对应版本
mongodb可以去mongodb官网下载下载对应版本
一、安装yeoman、bower、grunt命令到全局只需执行
npm install -g yo grunt-cli bower以上安装完之后验证
1
2
3
4
5
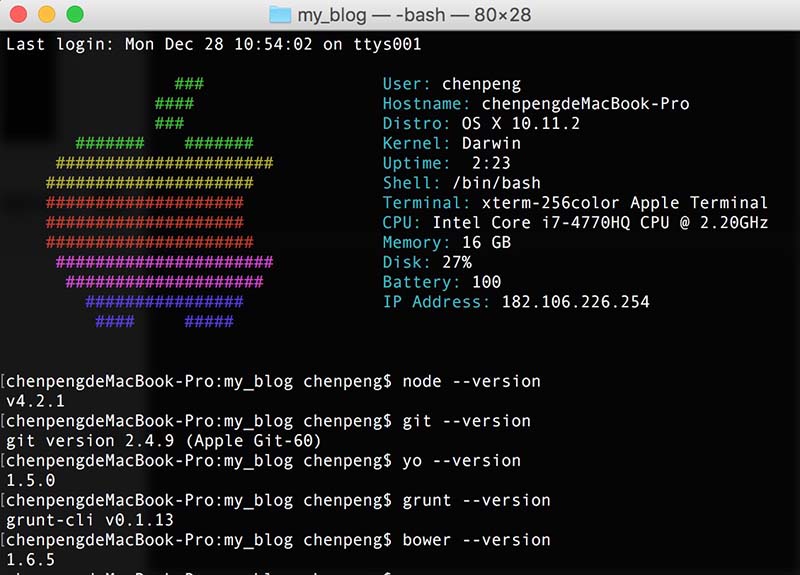
node --version
git --version
yo --version
grunt --version
bower --version

控制台中能打印出版本好则证明安装成功。
二、安装generator生成器
在命令行中输入
npm install -g generator-angular-fullstack三、在本地创建项目
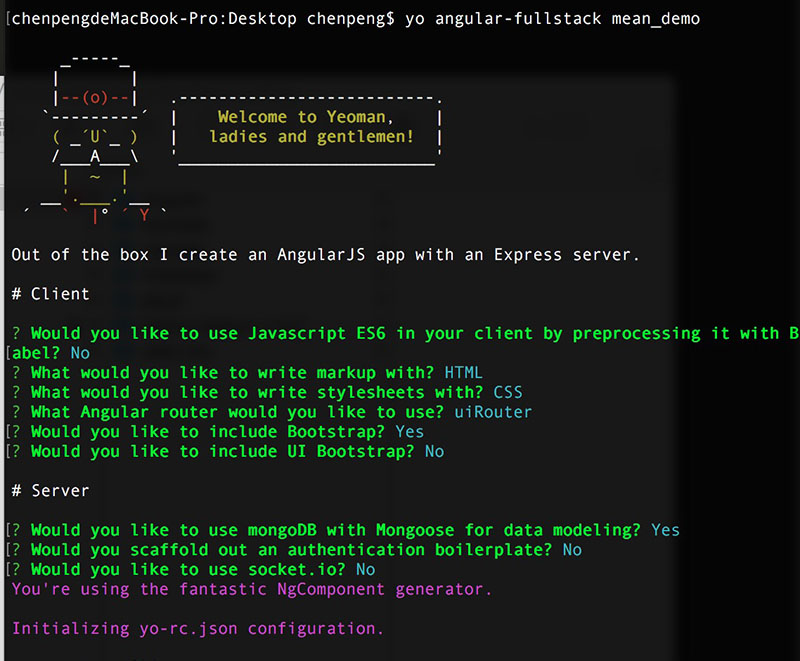
首先创建一个项目文件夹,命令行指到这个文件夹,再执行yo angular-fullstack mean_demo,命令会自动运行bower install 和 npm install,根据bower.json和package.json中的配置去下载对应的包,等结束后根目录下会多一个node_modules文件夹,client目录下会多一个bower_components文件夹。
1
2
mkdir mean_demo && cd mean_demo
yo angular-fullstack mean_demo

四、运行
grunt serve自动会打开浏览器,你就可以在浏览器看到页面
我的MEAN项目github地址MEAN-ionic